Learn by practical example
If you are learning react or already know the basics of react, you must have come across a term called Higher Order Component (HOC). It is one of the most interesting and powerful ways to build a component. Although the concept is very common, most of the examples are ambiguous and don’t provide enough insights on how to practically use it on a project. So, today I am going to share you a situation I encountered in my real project and how I went on to make things lot easier with the help of HOC.
Feature:
I was developing a mobile app using React-native. The app had a lot of free and premium features. The way I started the project everything was free to use, but now some screens, some features were premium and were to be unlocked only when a user has bought a subscription.
Flow:
The app was nearly completed and all the components were ready. Both playstore and appstore provide you api which lets you know if a certain user has bought a subscription. For the sake of simplicity let’s say hasSubscribed()is a function that returns true or false based on the user’s subscription status.
Let’s consider an example component Exercise is a premium component now. So, the flow will be whenever user tries to visit that pages we check if the user hasSubscribed() if it returns true we show the exercise component, else we show the user a different UI where user can subscribe and once done we have to return to same screen user was before.
I created the Subscribe Component with the UI and logic to handle the subscription. Now the time is for everything to work together. Here is an example of initial solution.

This works perfectly and looks good too. Everything has it’s own function and the code looks clean. The onSubscribe() is called when user selects one of the packages from Subscription UI. OnSubscriptionCancel() is called when user presses back button or closes the subscribe screen. onRestorePurchase() is another function which allows user to restore their purchase from other device to new device. From the code above you can easily figure out the logic.
Problem:
Now the problem is I have over 60 screens and 24 of them are premium screens. The logic above works but If I use the same logic for all the 24 components that would be lot of redundancy and requires a lot of time. This is not the best approach to solve this problem. It will also lead to lot of bugs in many components.
Solution:
This is the situation where HOC comes to rescue. But how do I know where to use HOC and where to use normal logic. Here is the answer:
Whenever more than one component requires similar state and logic use HOC
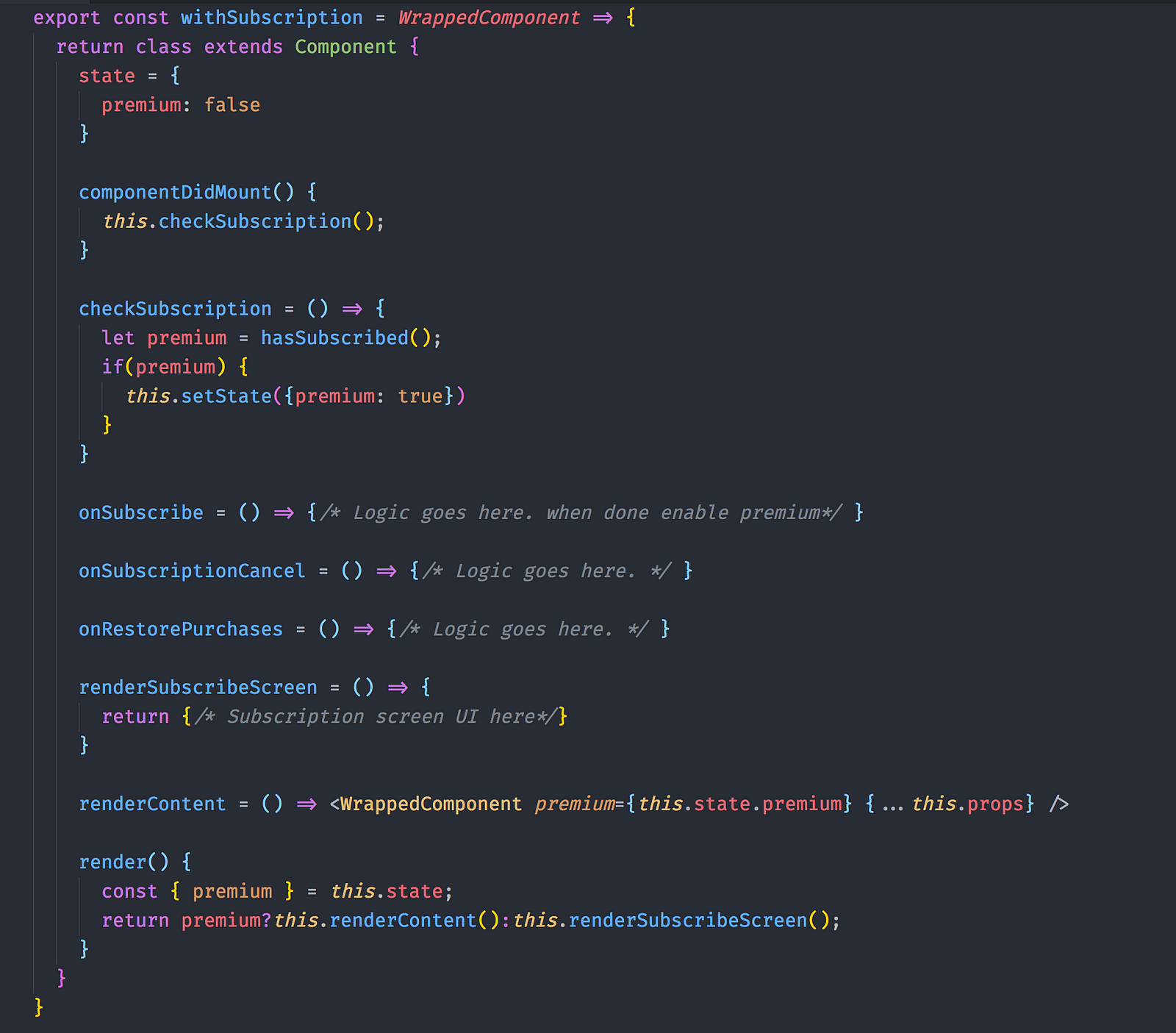
Back to addressing our problem. The logic of subscribing, canceling and restoring is independent of any of the components. So, it makes sense to separate the logic to a whole new component and let all the components share the same logic. So, what is a HOC and what does it do?. Basically a HOC is your component with enhanced features and functions. So, to the code:

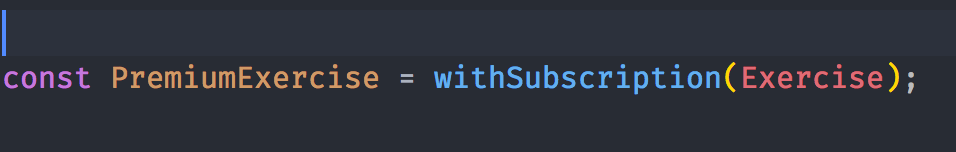
Most of the logic here looks same, because it is same. The main difference to note here that instead of creating a class we are creating a function that takes a component as a parameter and returns a React component. One confusion I have seen most people have is they believe we are just returning WrappedComponent with a extra premium variable in this case. This is not true. We are actually creating a new component which is rendering WrappedComponent. Like the way we do it with other components inside components. Now whenever you want to make a component premium you just have to do:

PremiumExercise is a new component that has subscription mode enabled. I have also passed the premium value as a prop to WrappedComponent just to demonstrate that we can also pass information from the HOC. In case you want to show some details in the component. Now to make a component / screen premium is just a piece of cake for me. All it takes is a small function call. Hope this helped you.
This article was written for readers who have basic knowledge of react and are familiar or know basics of HOC. I wanted to share a practical example to those who are stuck with theory. If there are any questions let me know.